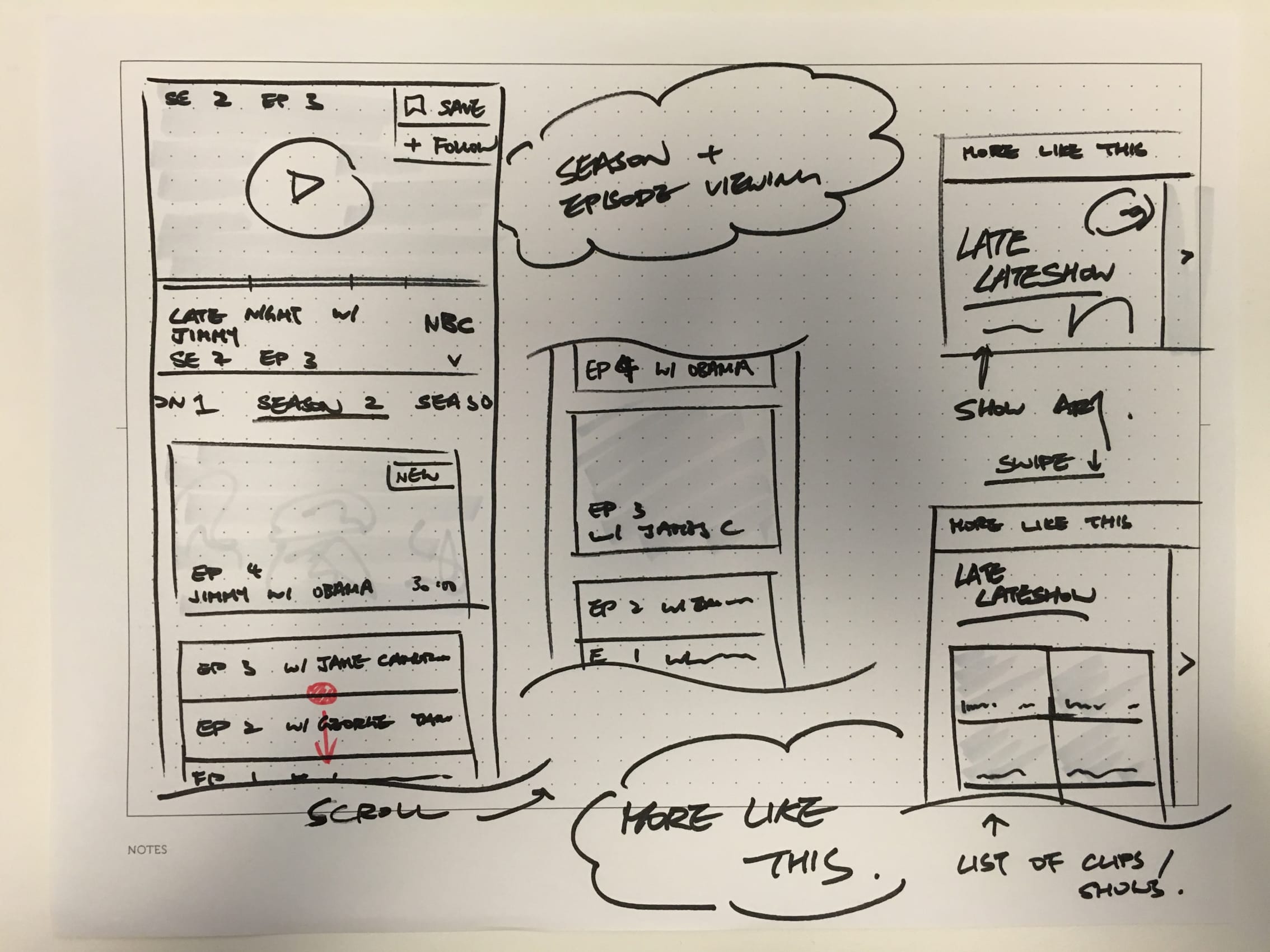
Introduce Live TV service and redefine watch and browse experience
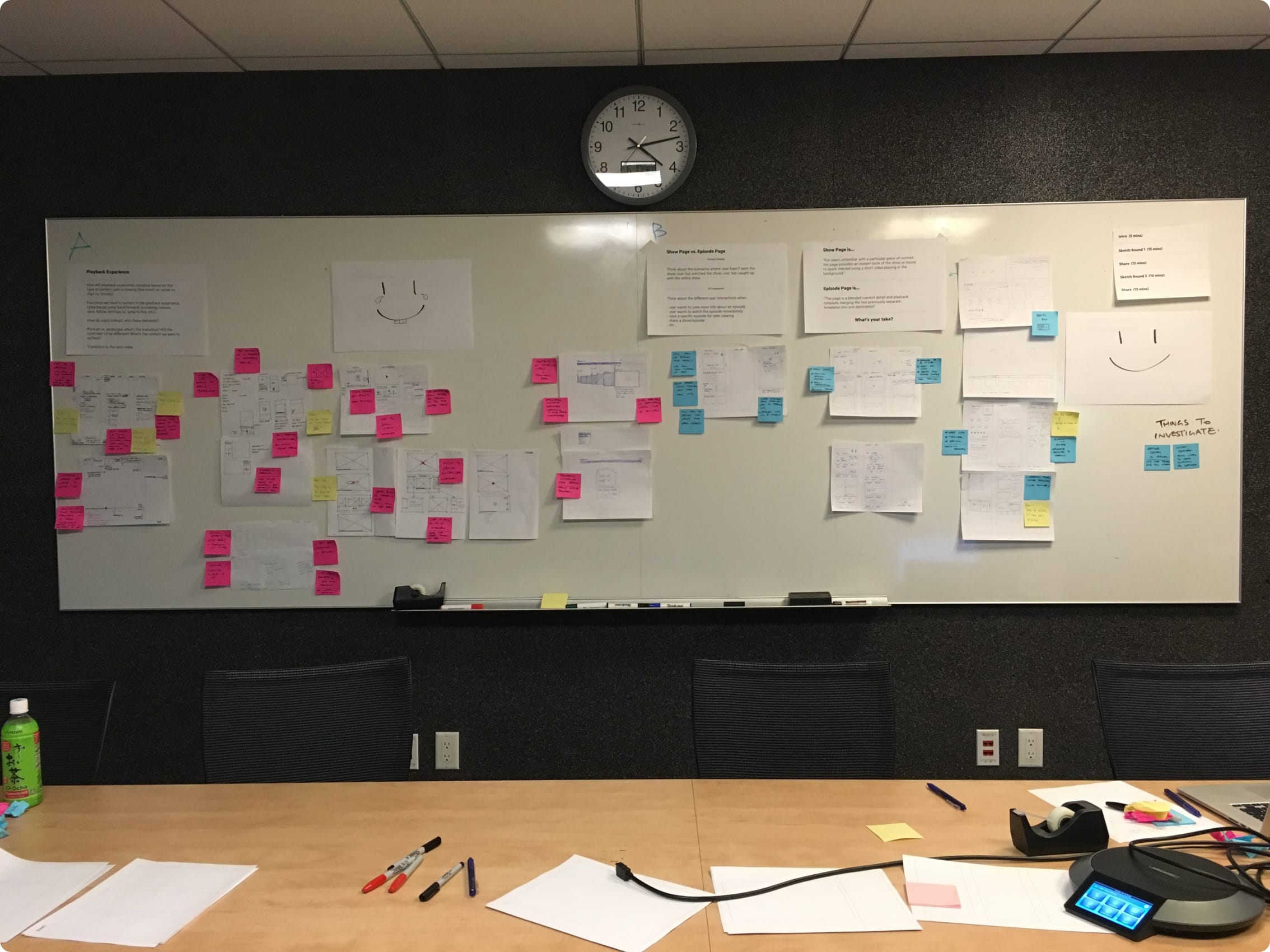
On my second day working at Hulu, I was tasked with joining a redesign effort to refresh a 10-year-old cross-platform experience design and to build a brand new live TV streaming service. This effort resulted in launching one of the first products in the live TV and video-on-demand streaming market, which quickly became a go-to choice for cord-cutters.
COMPANY
PLATFORM
Living Room (Apple TV, Xbox), Phone & Tablet (iOS, Android)
MY ROLE
Lead designer responsible for ideation, prototyping, execution, delivery, and providing guidance to a team of agency and in-house designers

Innovate while respecting the paradigm
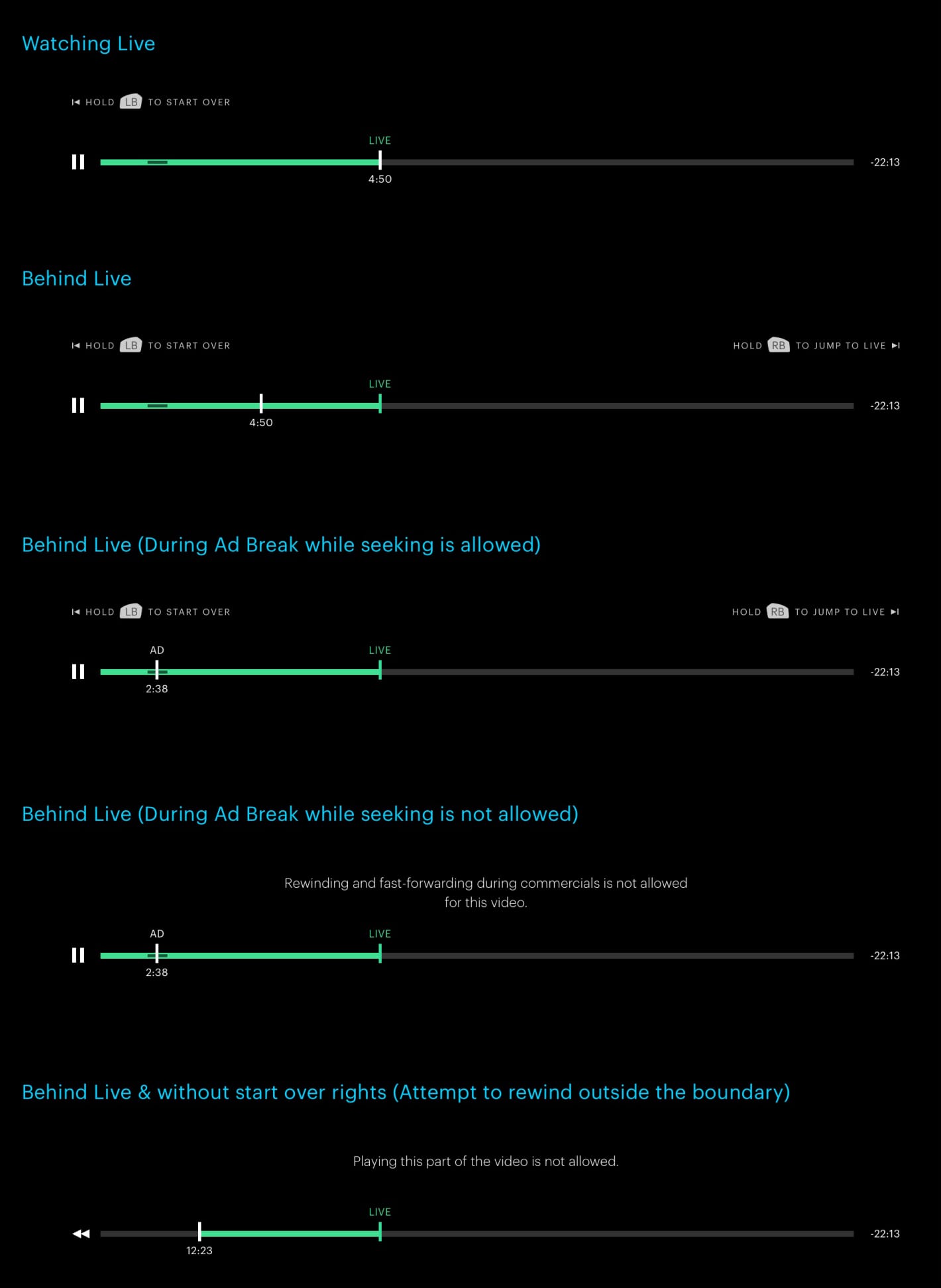
Although blending linear live tv with video-on-demand is a relatively new concept, people are accustomed to the traditional cable and over-the-top streaming experience. Users have specific expectations from their viewing experience, including performance, reliability, and control. It was important for us to respect the standard interaction design pattern while finding space to innovate and elevate the streaming experience for all users.
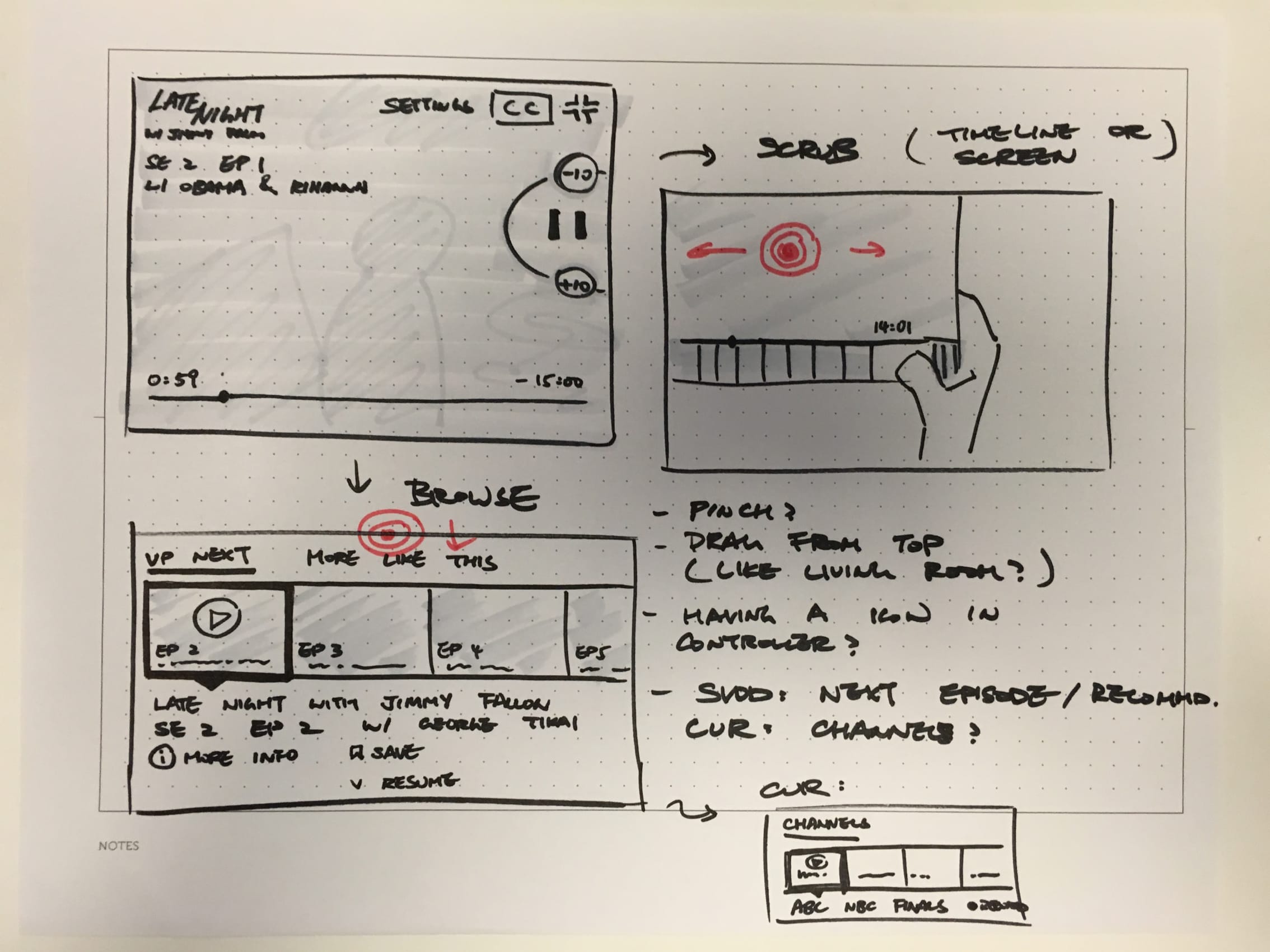
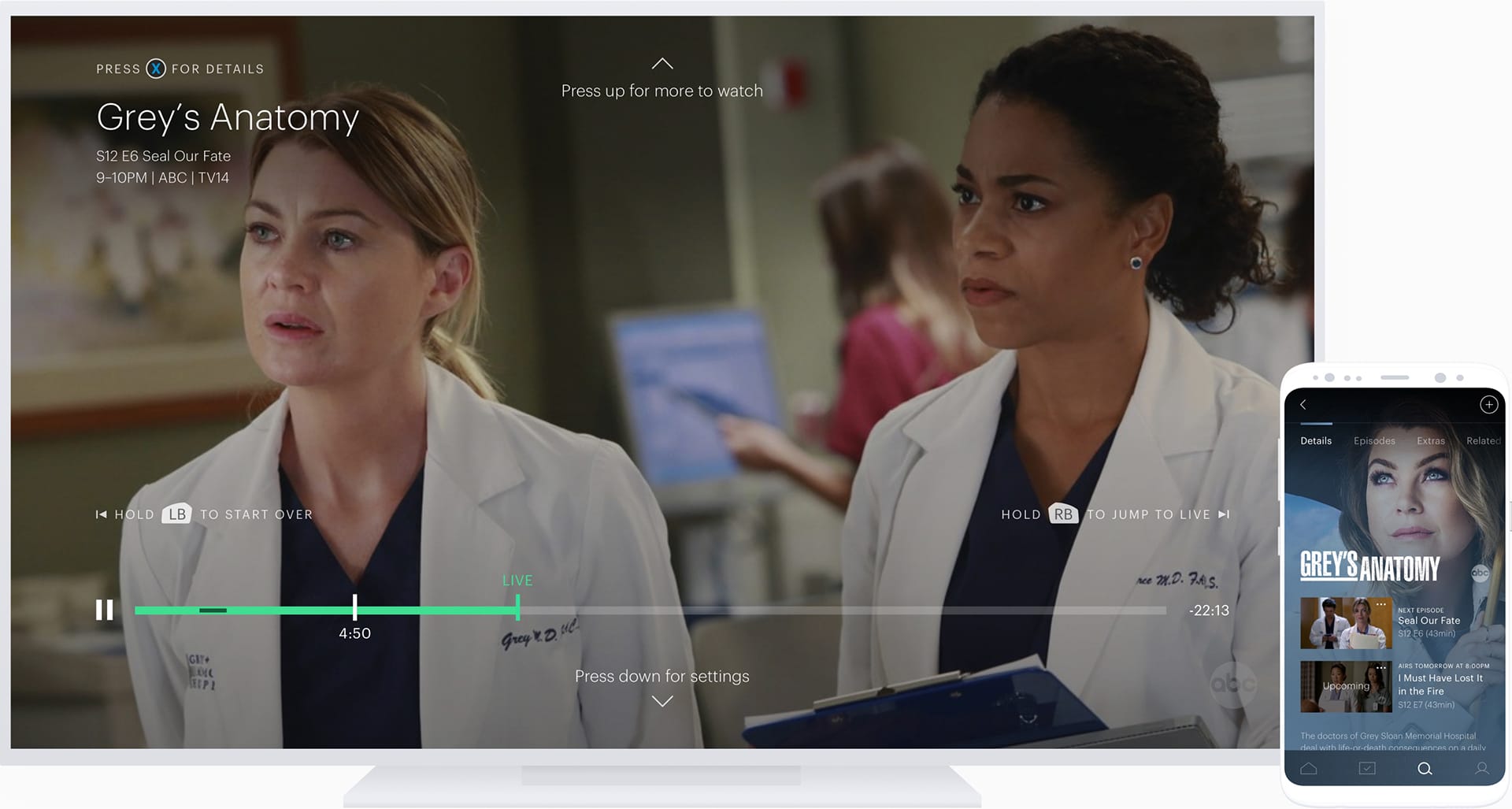
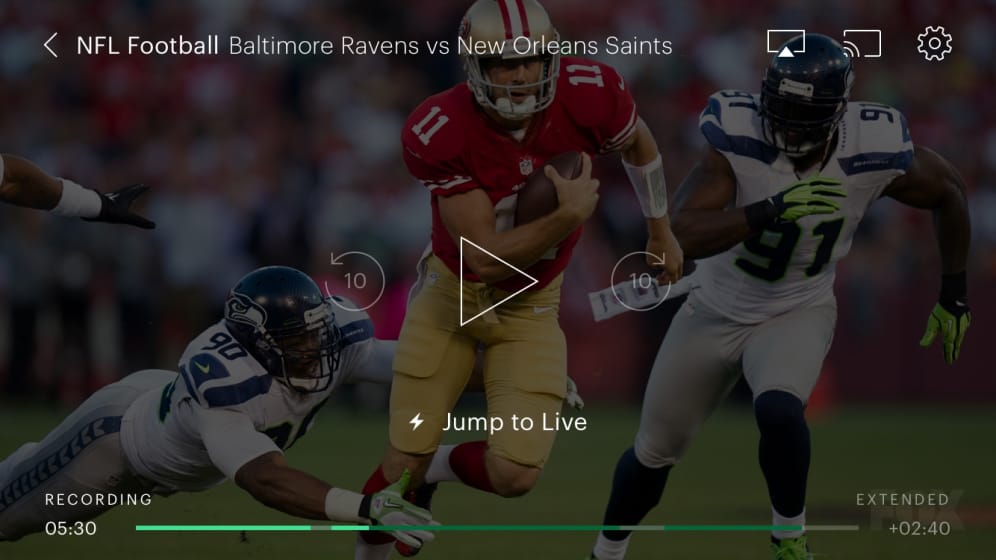
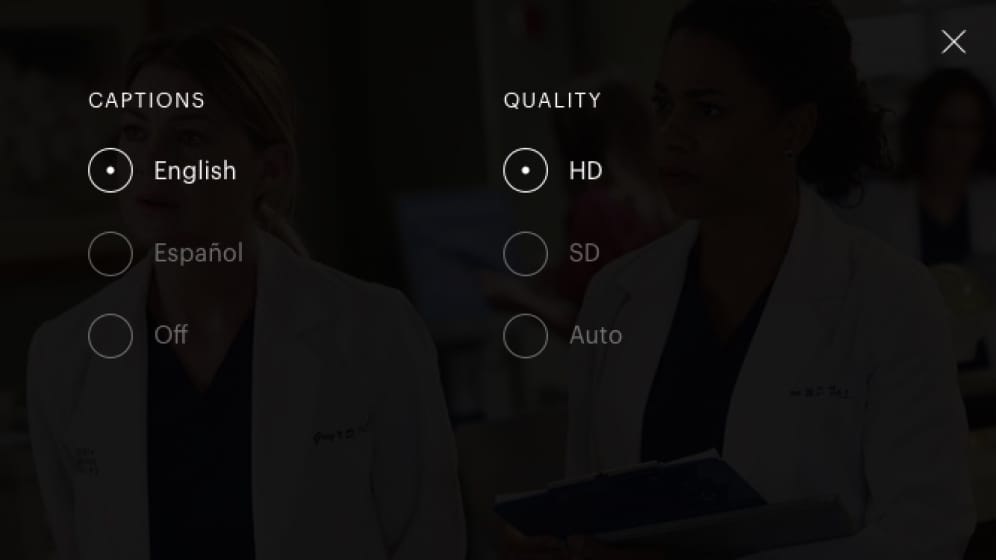
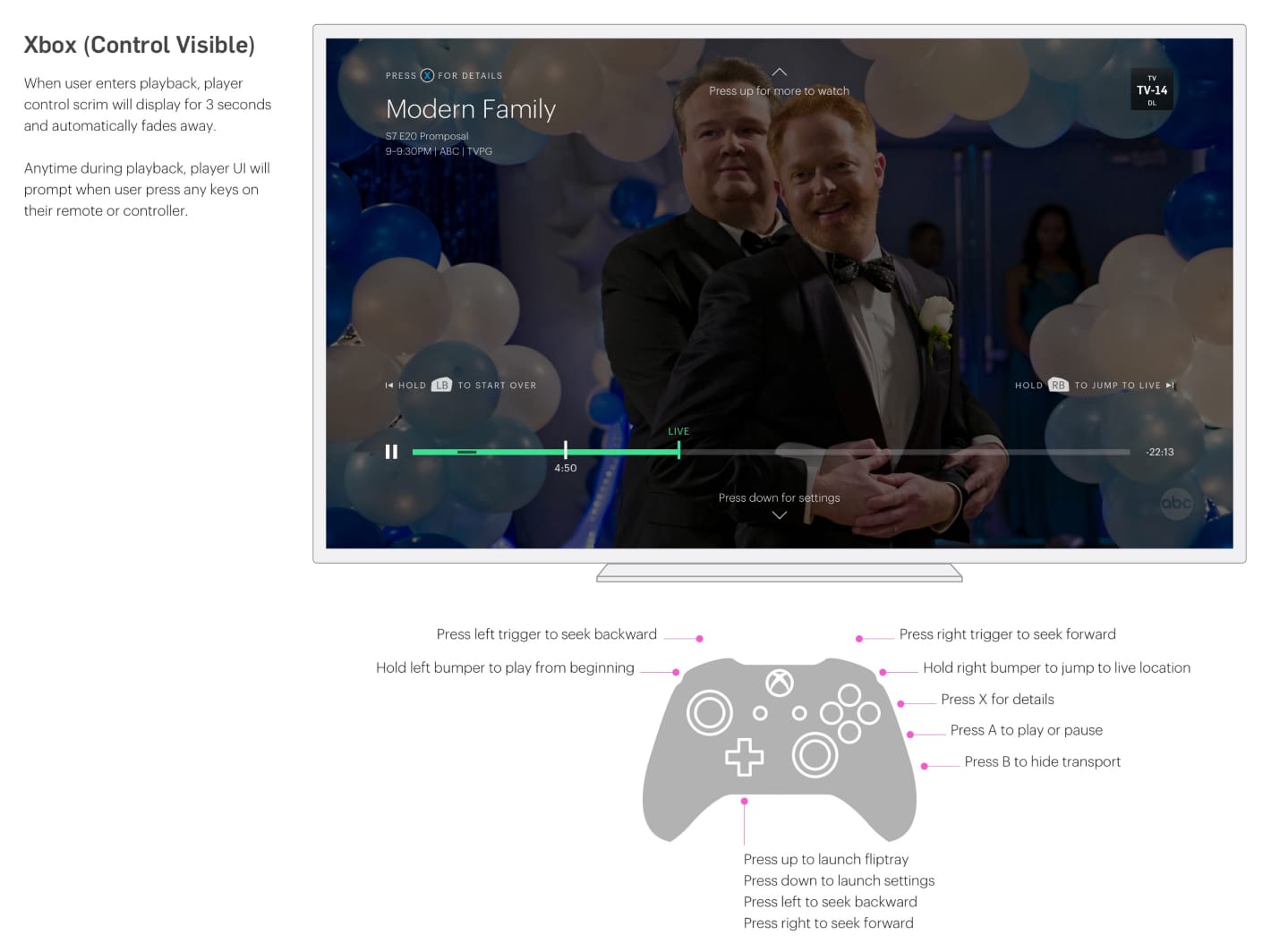
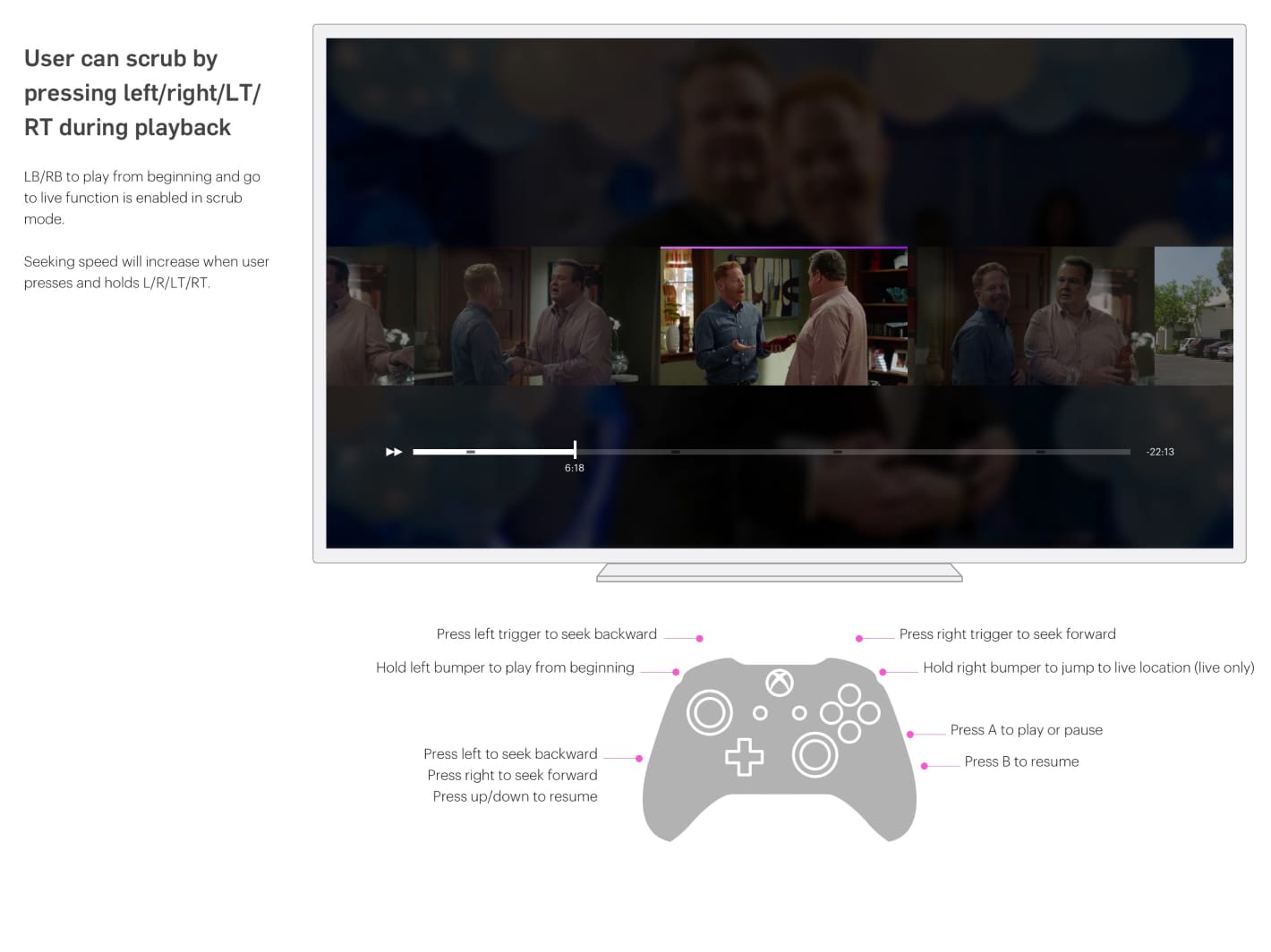
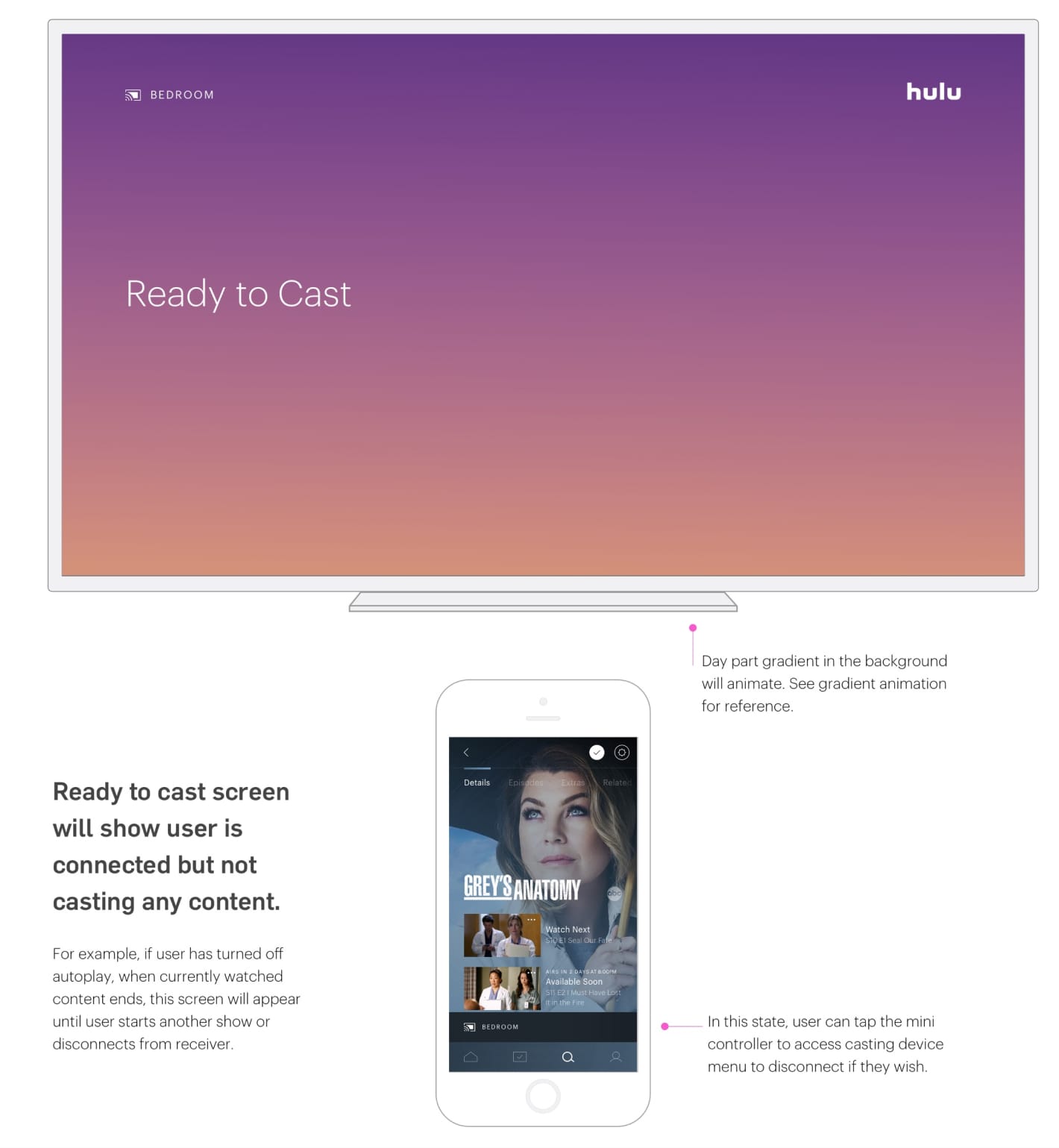
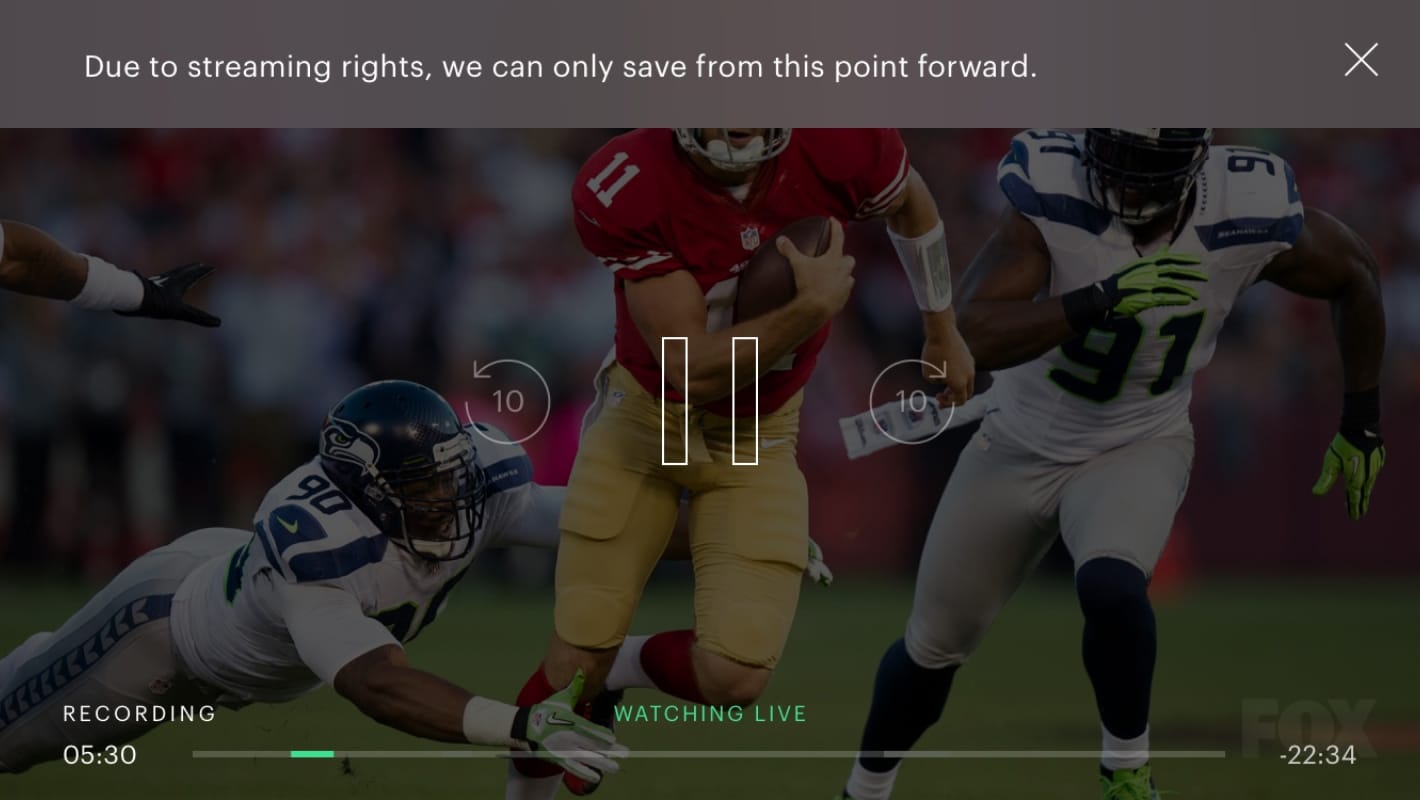
Simple and nonintrusive
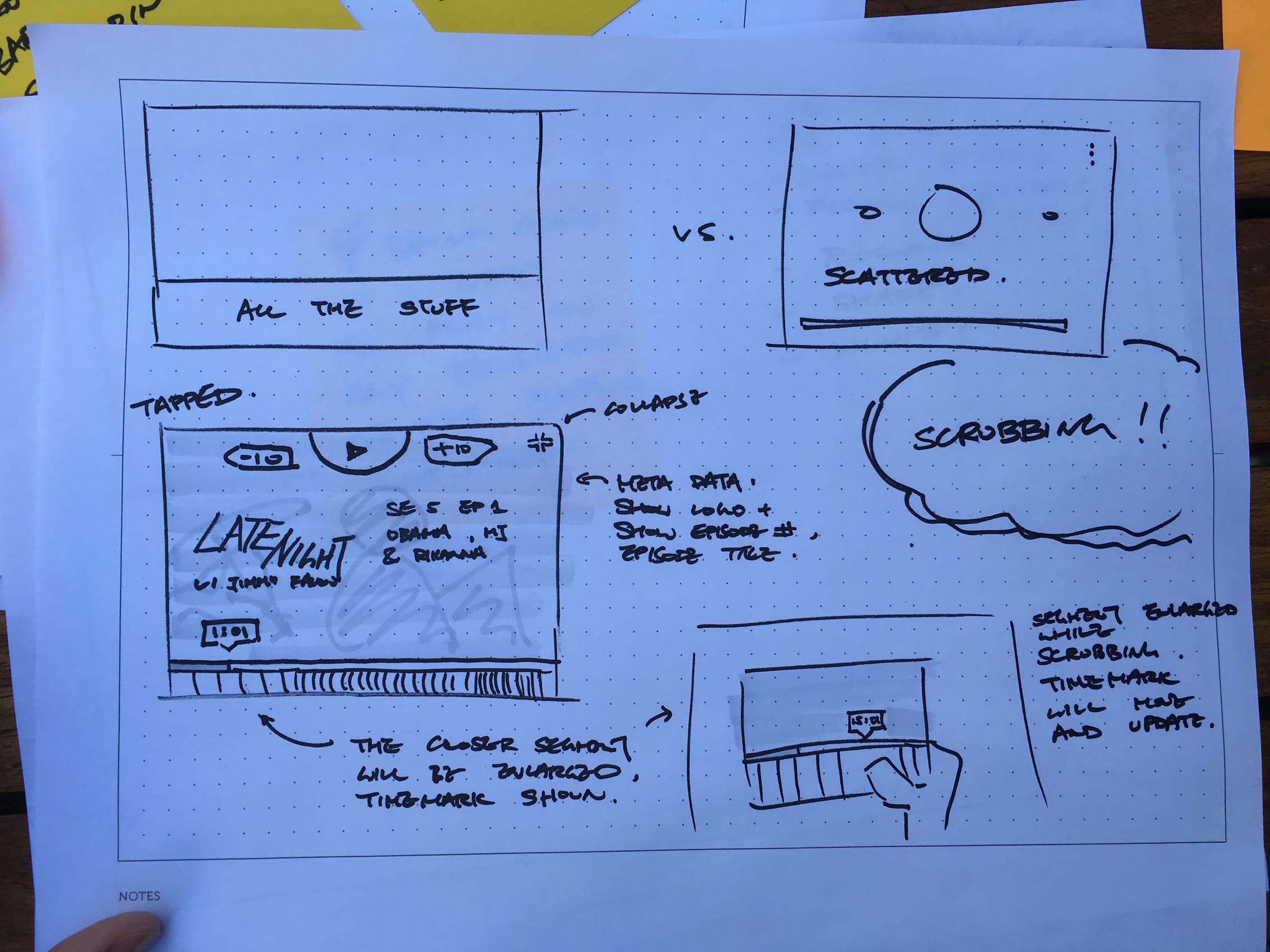
player UI






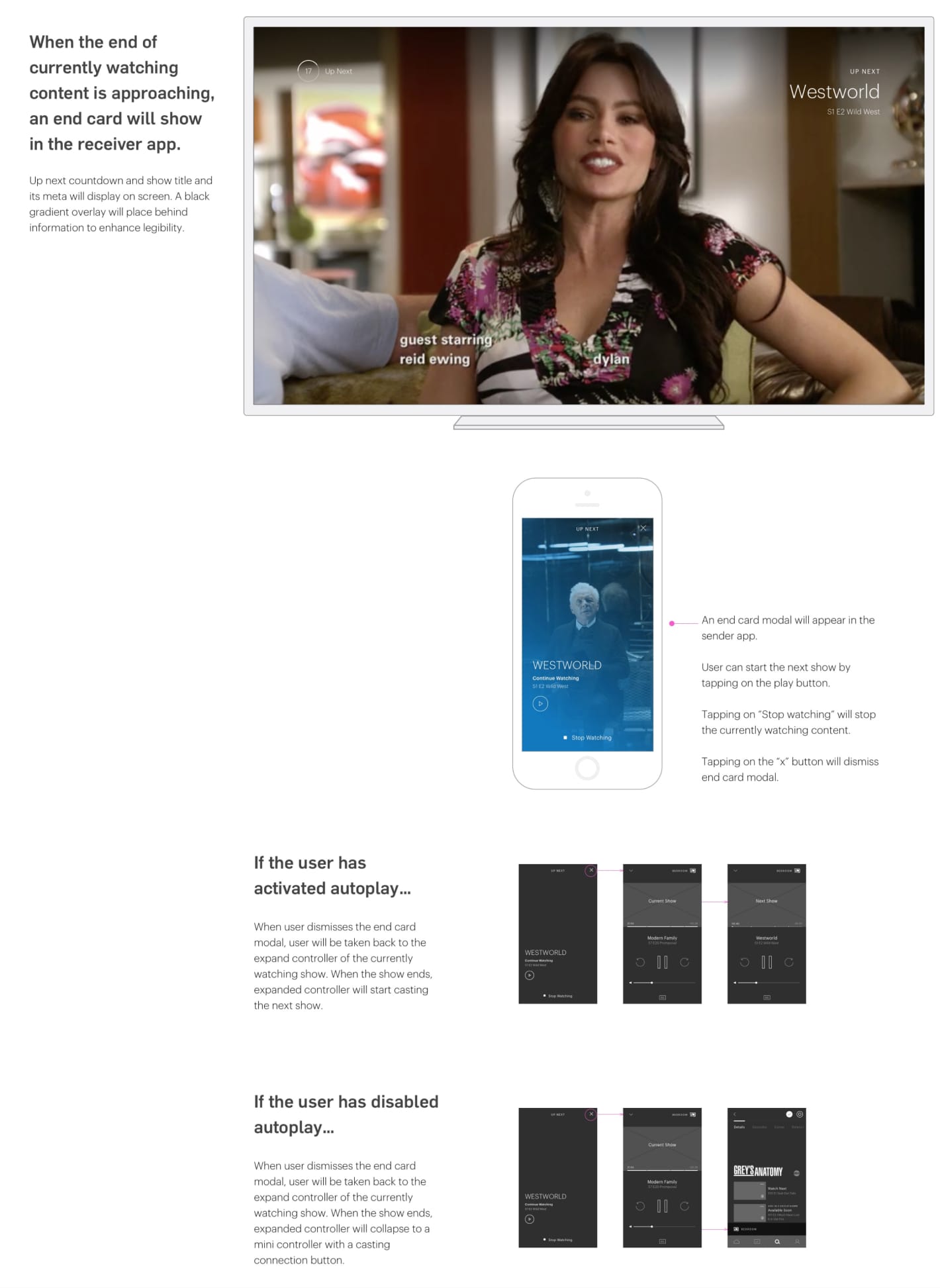
Experiment to enrich the watching experience
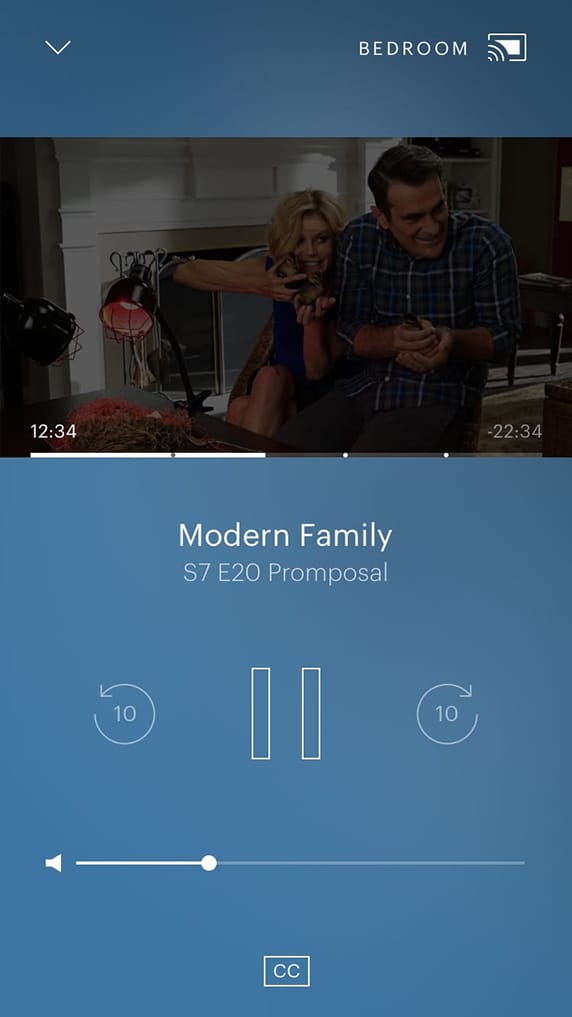
A smooth casting experience




Mix live with on-demand content
Choosing and watching content shouldn't feel like work. Our goal was to seamlessly serve both linear and non-linear formats of content. Additionally, we wanted to make it easy for users to organically discover new and familiar content throughout their viewing journey.
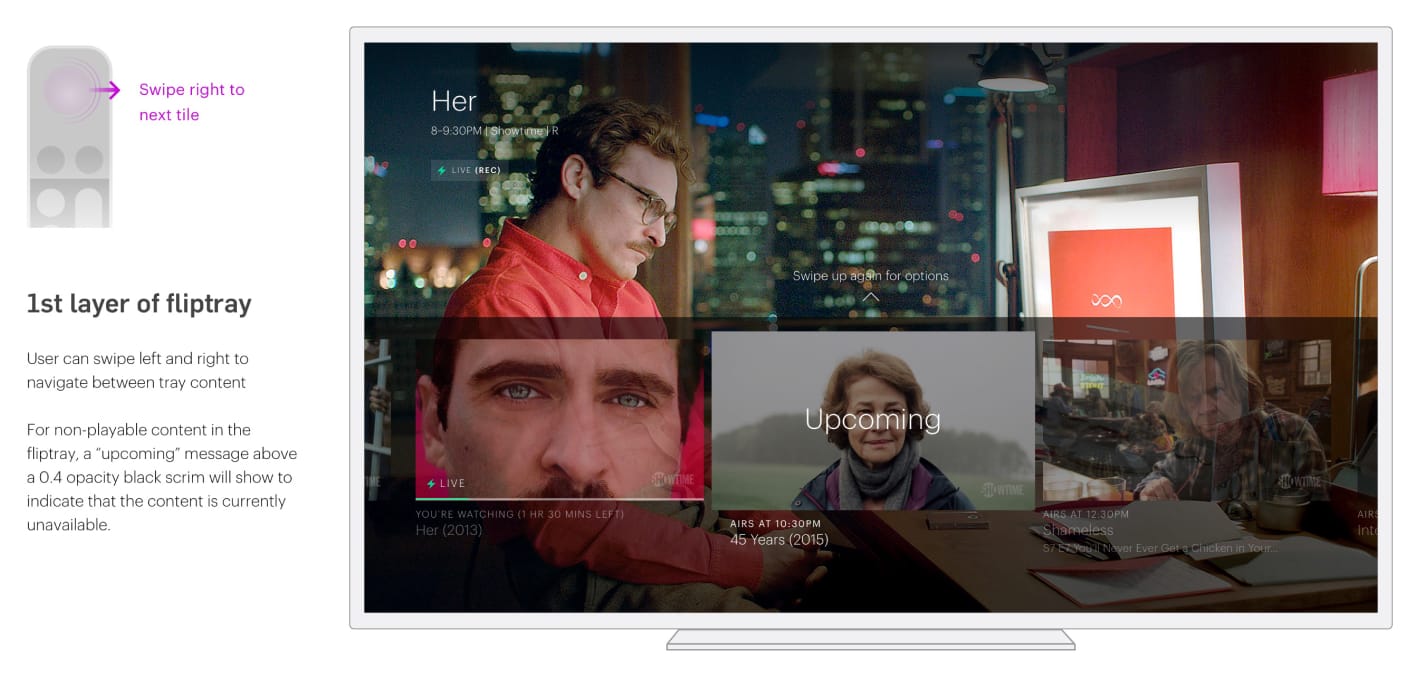
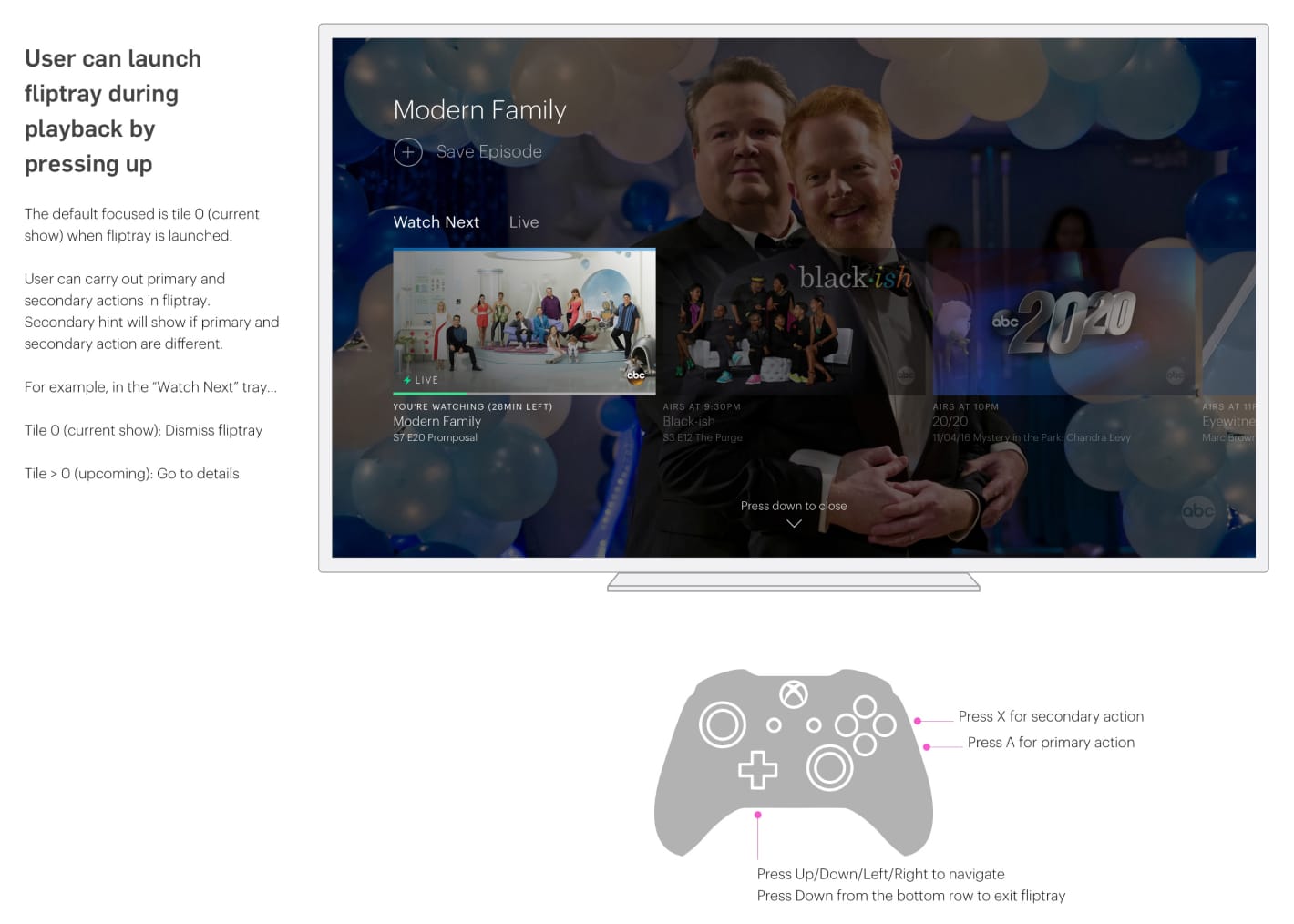
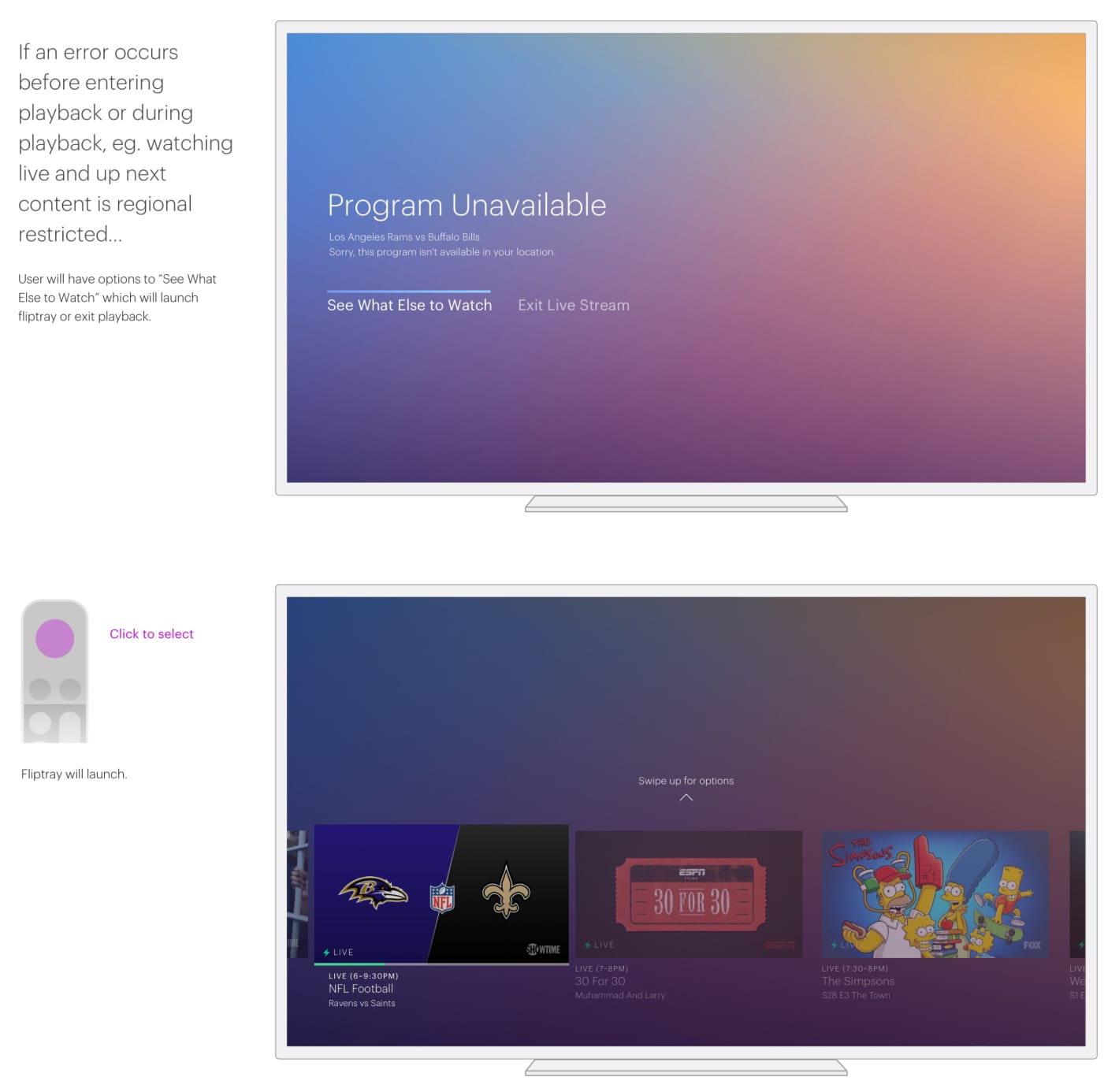
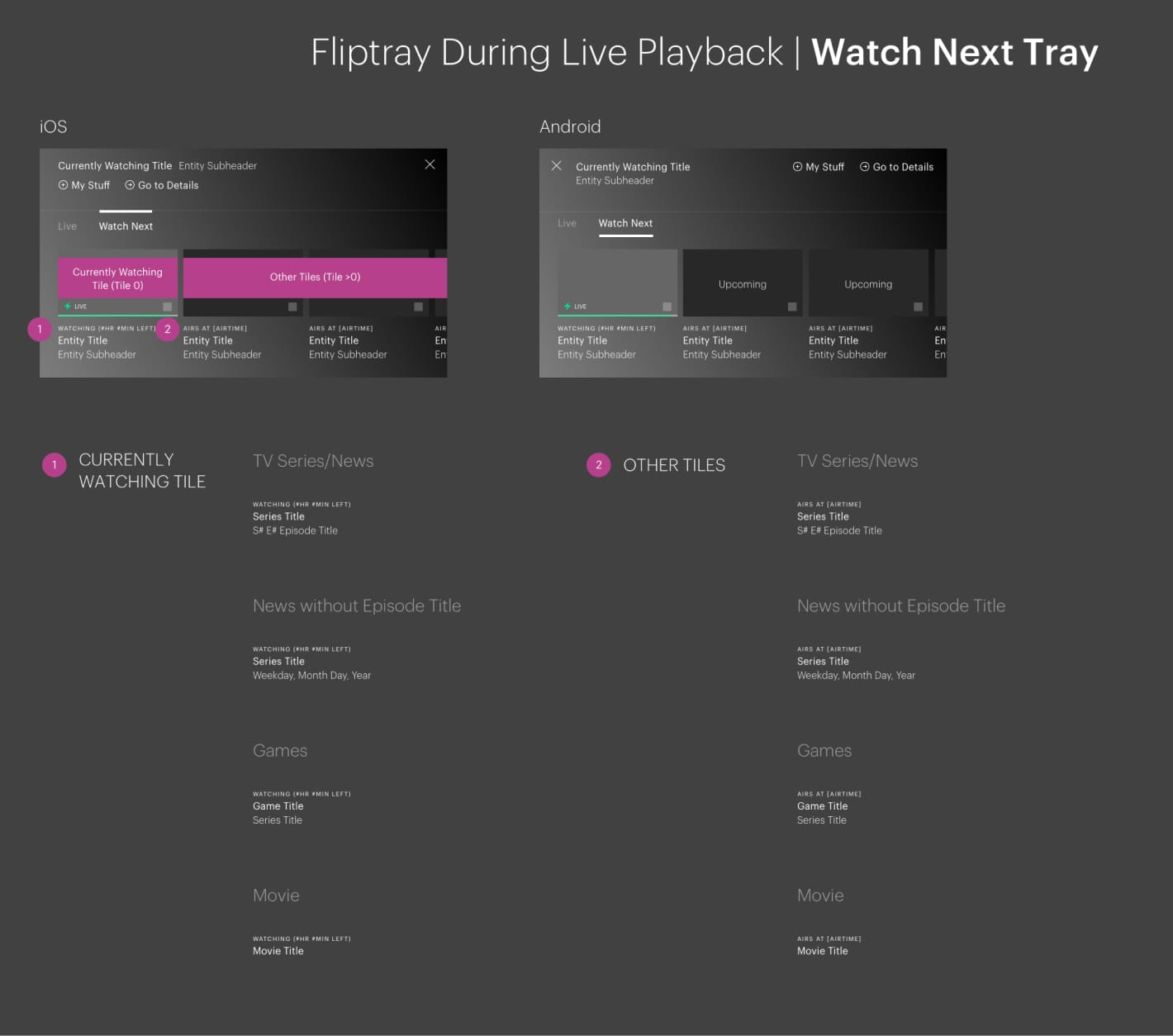
Fliptray
see what’s playing live and discover content without missing a beat



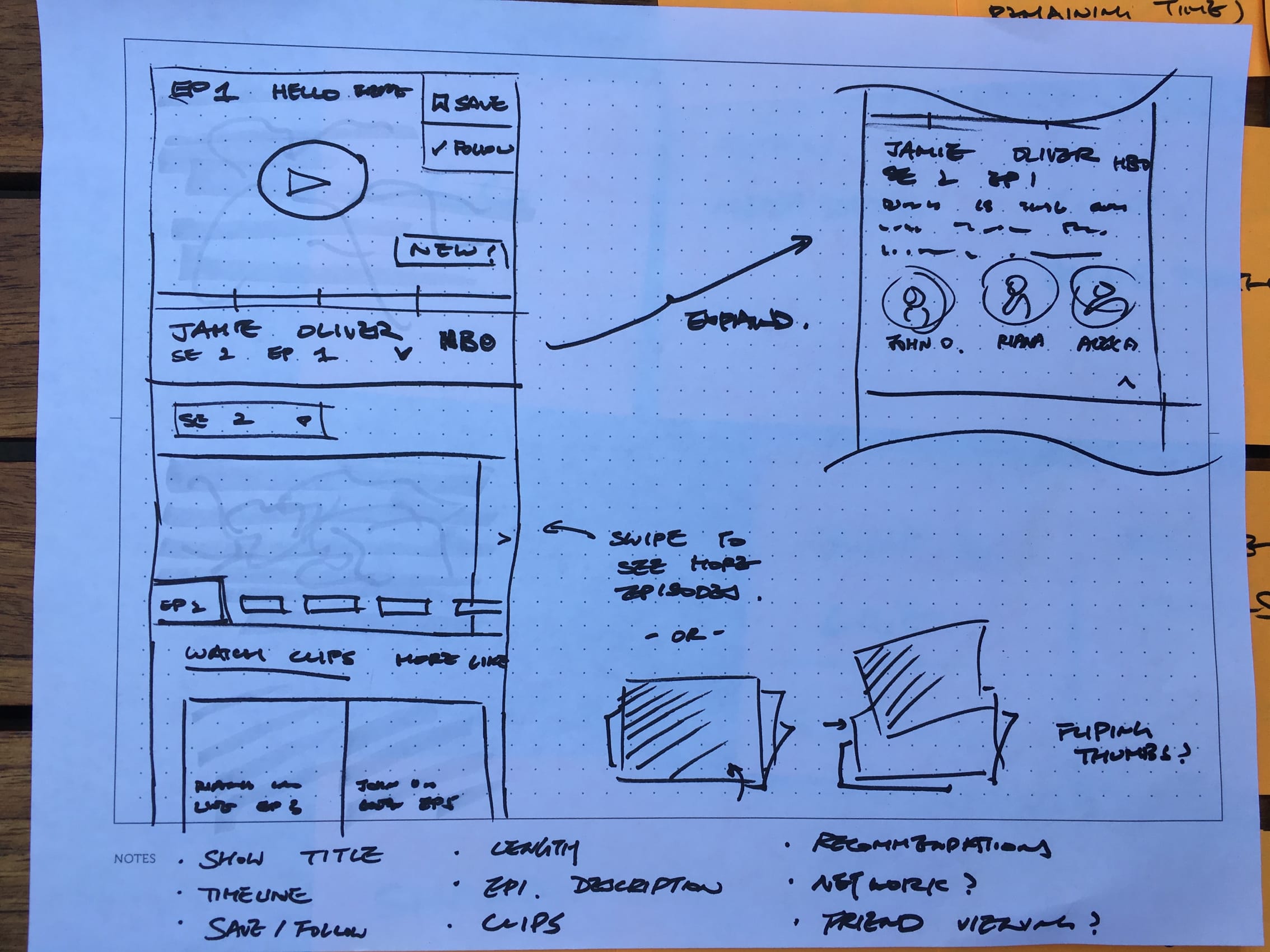
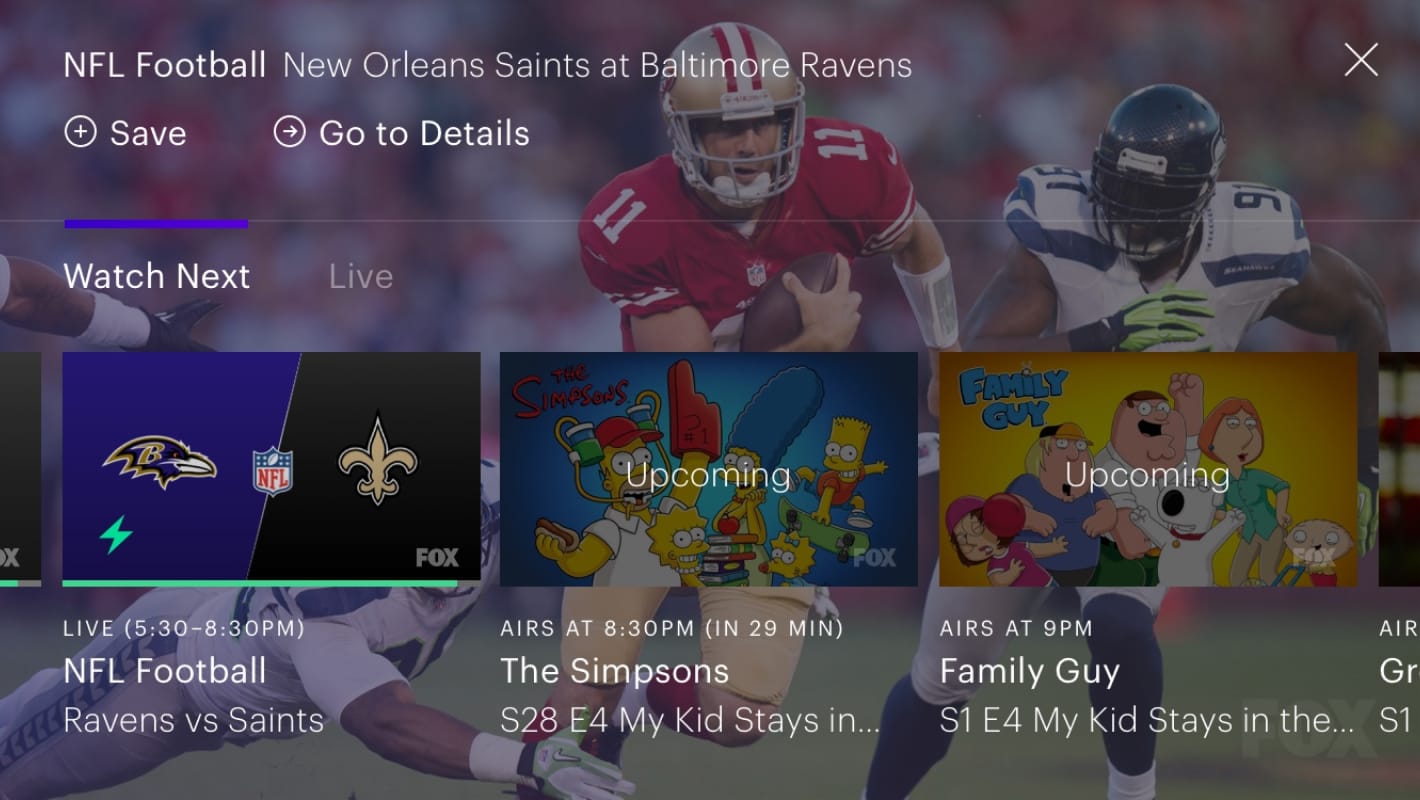
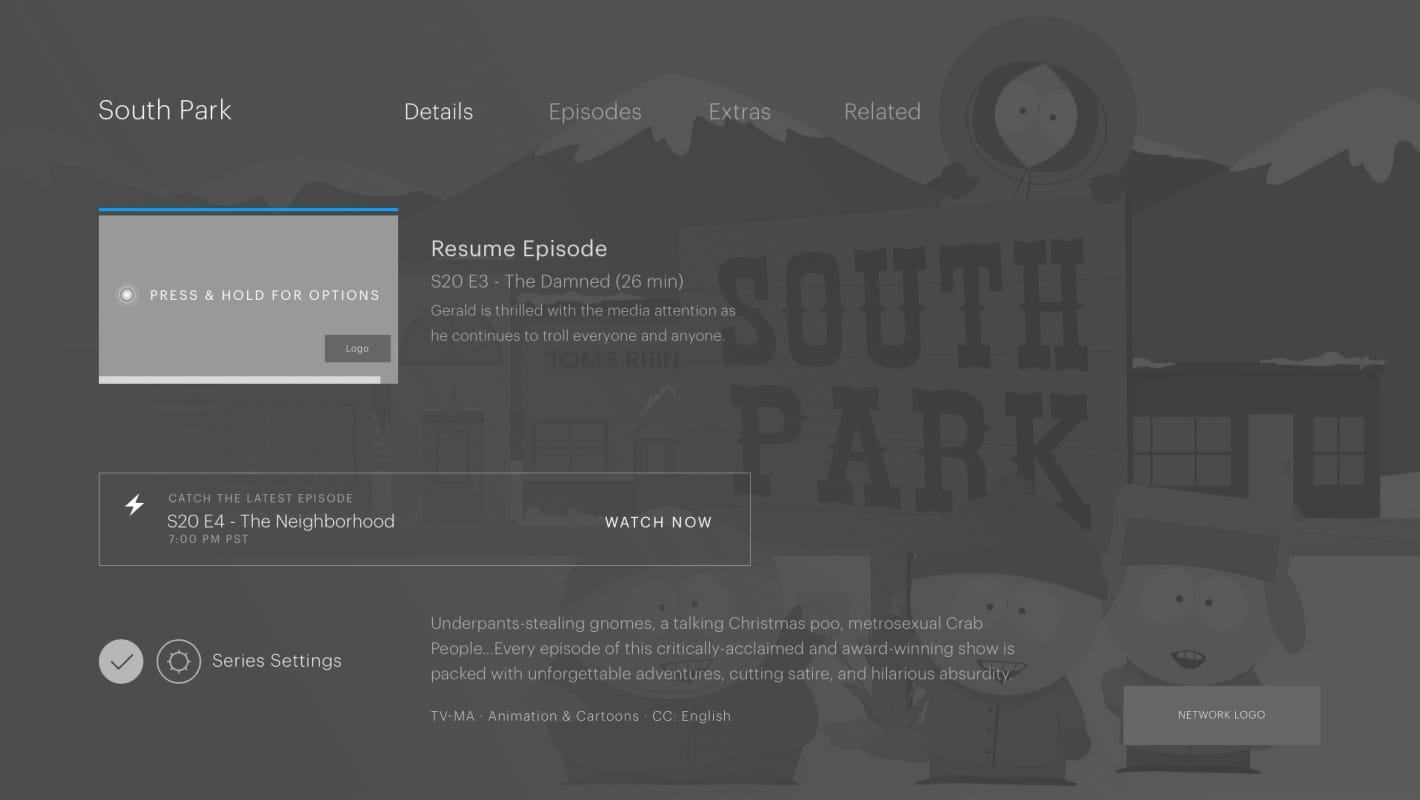
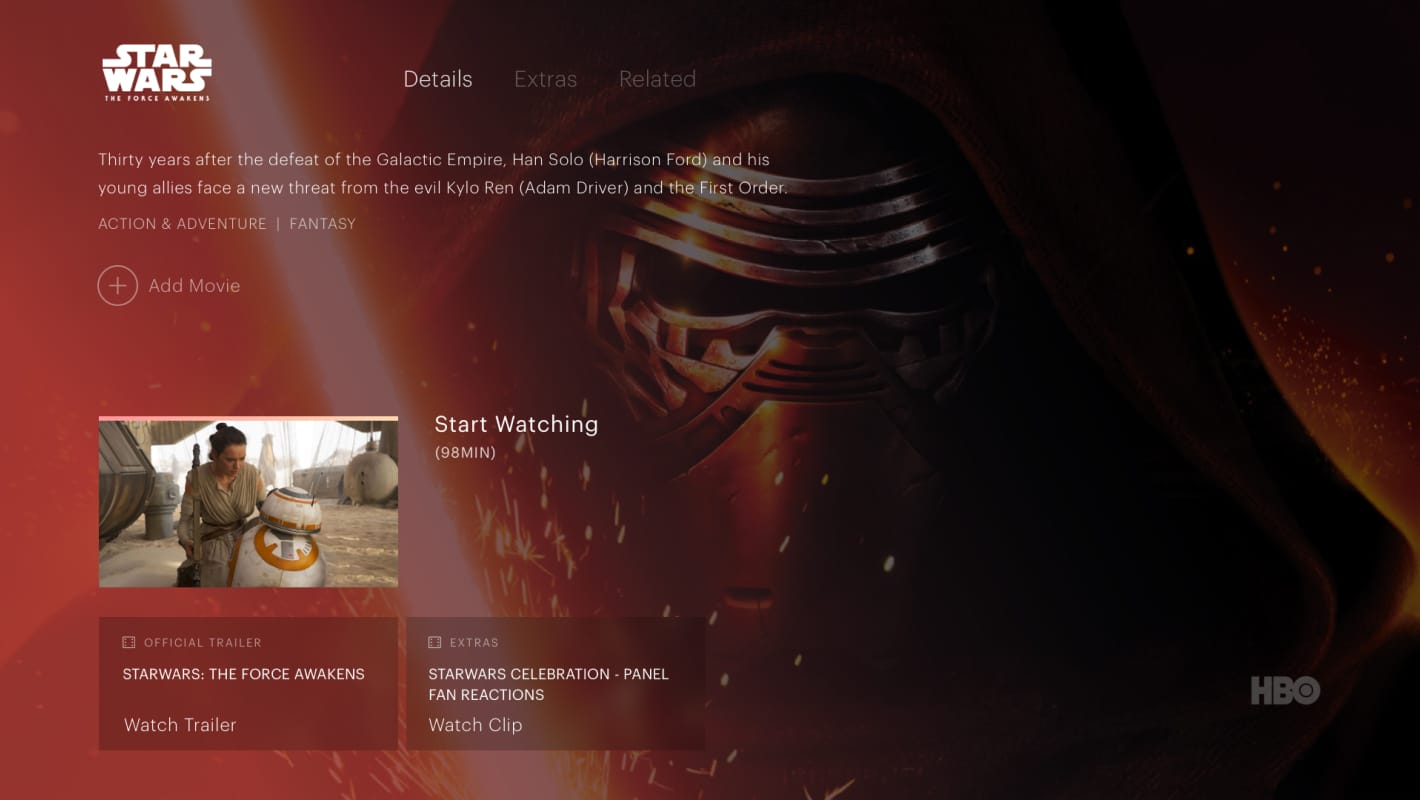
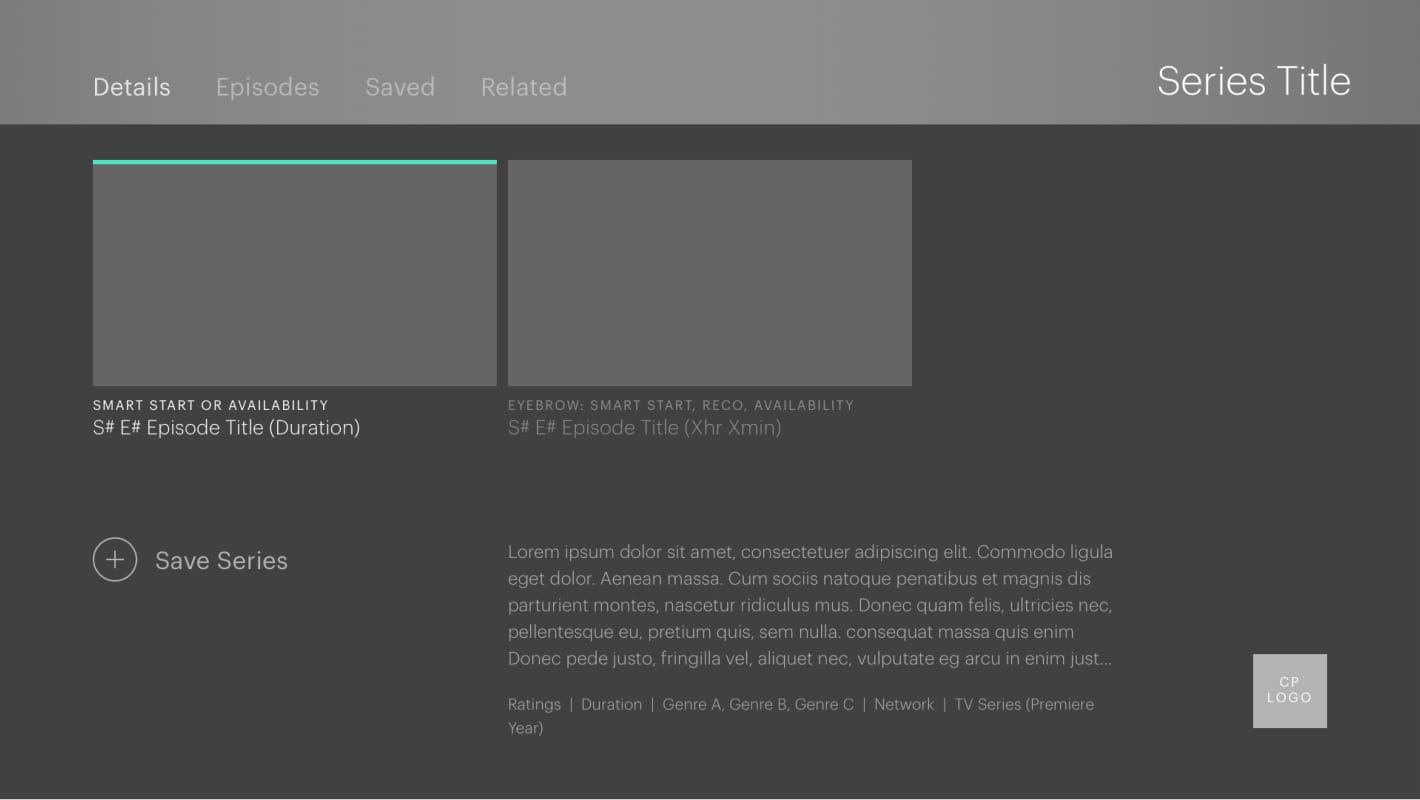
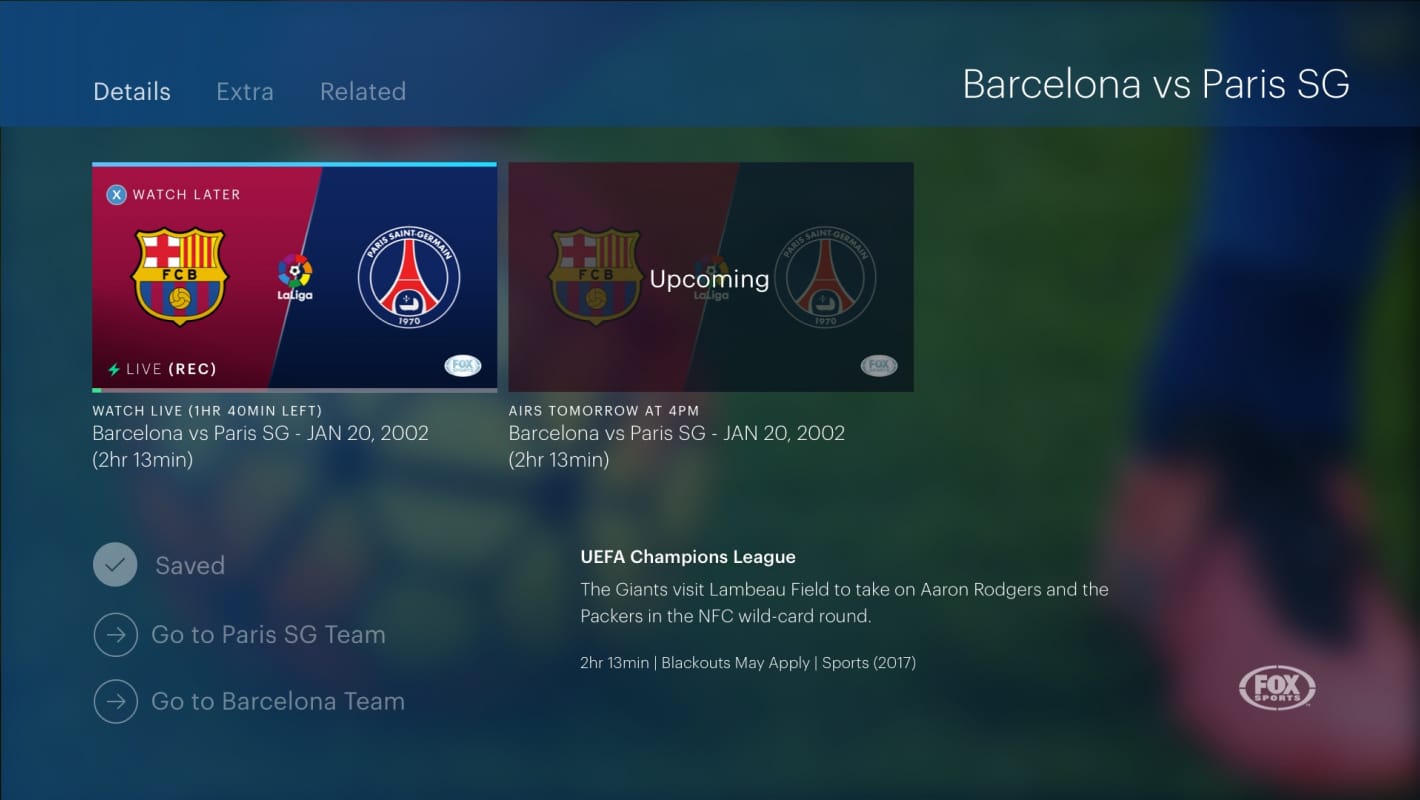
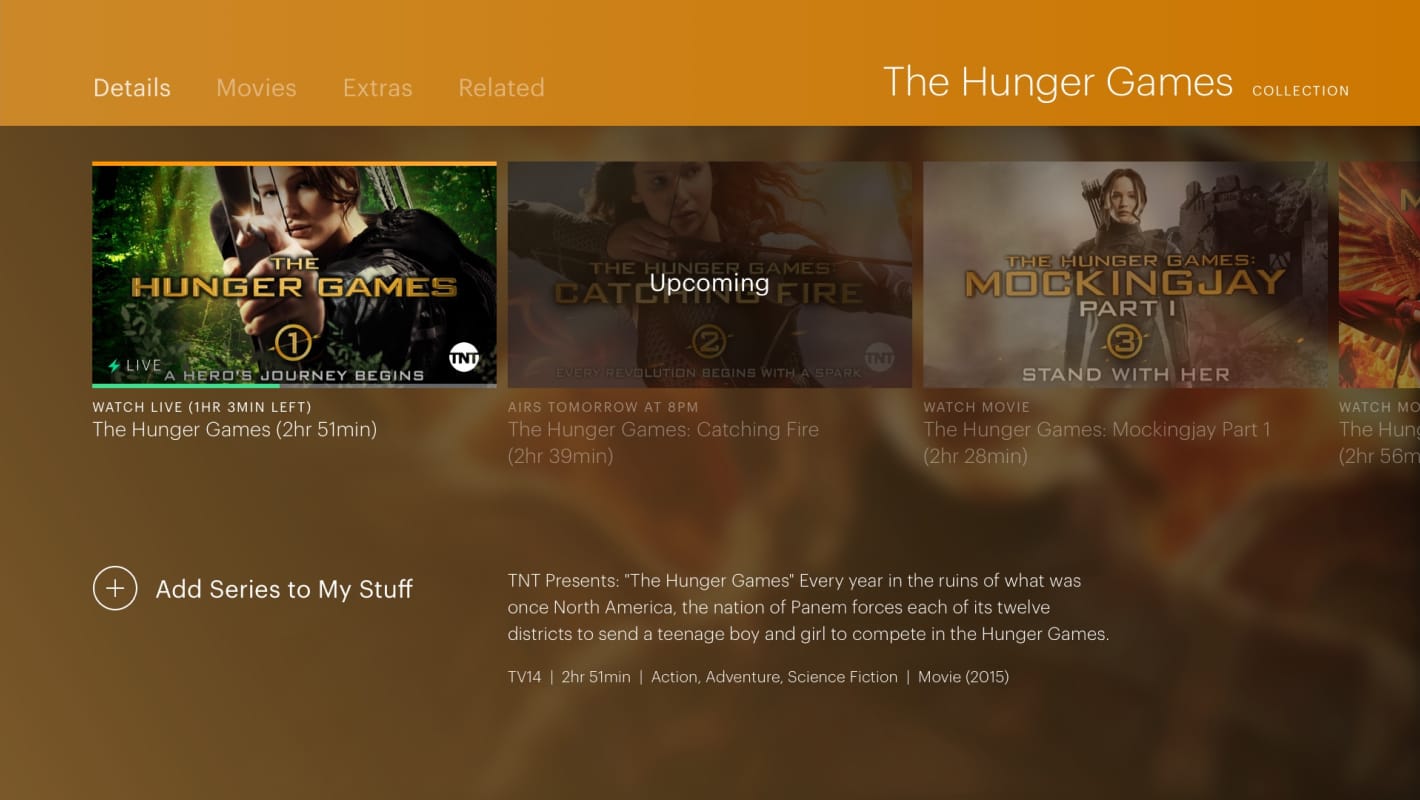
Details Page
help users learn about the content before deciding what to watch





Explore blending discovery with watching in mobile portrait player
After creating the Fliptray and Details Page design shown above, I took it one step further to see how I could merge the two types of content consumptions (lean-back and lean-forward) in the mobile experience. The goal was to leverage mobile device capabilities to bridge the gap between browsing and watching in the current app experience.
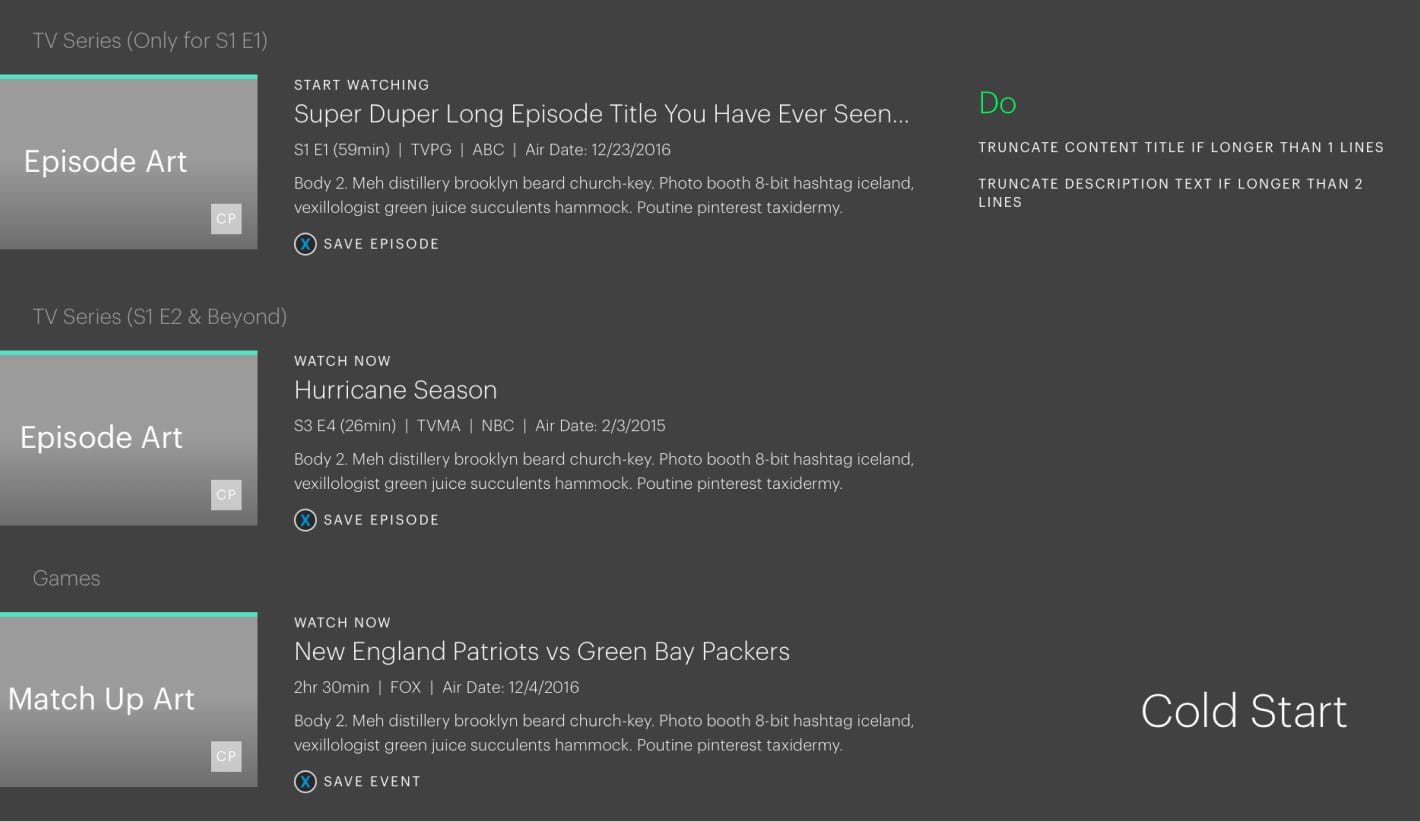
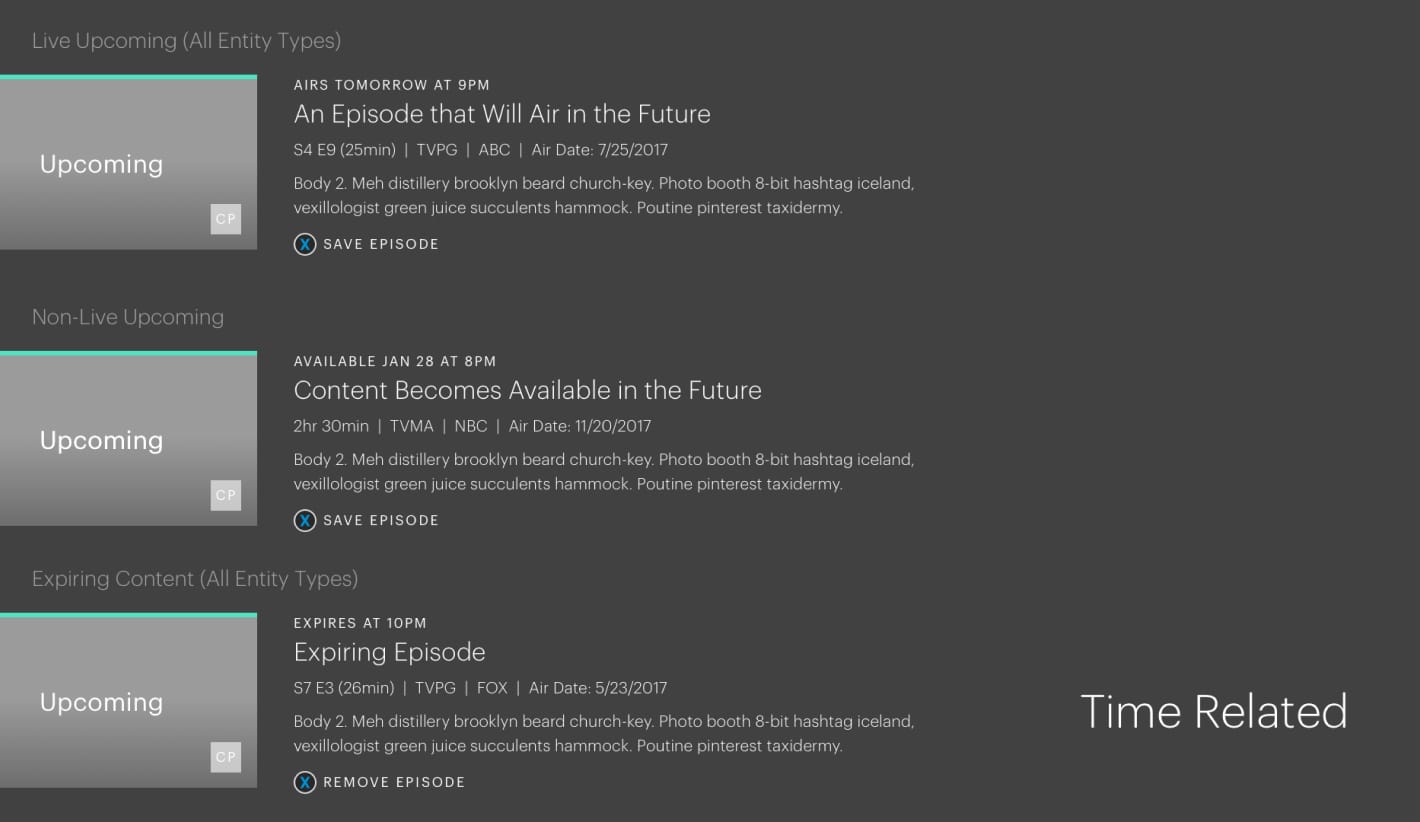
Fit for all nuances and content types
Hulu had a vast library of the latest TV shows since it was a joint venture between NBC, Disney, Fox, and AT&T at the time. Additionally, the volume and types of content we offer have drastically increased with a Live TV subscription. However, increased content choices could create decision paralysis, while numerous licensing restrictions, obligated advertising displays, and episode access rights could cause user confusion. It's crucial to provide users with clarity and ease of use throughout the experience.





Build the next-generation TV experience for everyone
Impact by the numbers
NEW SUBSCRIBER INCREASE
10 Million
We doubled the number of subscribers within the first year after launch
BEST LIVE STREAMING PRODUCT
1st Place
Hulu Live TV became the first choice among cord-cutters
DESIGN PATENT GRANTED
One
I successfully secured a design patent for the Fliptray in-stream browsing design
APP FEATURES I LAUNCHED
60%
My design and leadership contributed to a big part of the entire experience launch